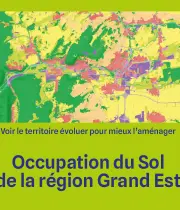
Accédez aux données publiques de votre territoire
Plateforme régionale ouverte et collaborative, DataGrandEst centralise les données clés de votre territoire pour vous aider à mieux comprendre les enjeux locaux, faciliter vos projets et nourrir vos décisions.
+9000 jeux de données43 cas d’usages101 adhérents45 webinaires
L’actualité
Voir toute l’actualitéLes prochains évènements
Voir tous les évènementsFocus sur
DataGrandEst, un réseau d’acteur
La dynamique DataGrandEst est pilotée par l’État et la Région Grand Est pour développer une coopération régionale en matière de production, de partage et de valorisation de données.
Ce partenariat ambitieux réunit plus d’une centaine d’acteurs pour mettre en œuvre de façon mutualisée une stratégie régionale de la donnée partagée.
Adhérer à DataGrandEst
Les enjeux et atouts de cette démarche :
- Encourager la production de données de qualité, documentées et partagées
- Faciliter la standardisation des données
- Dynamiser la production de données de référence à l’échelle des territoires et du Grand Est
- Mettre à disposition des données nationales à d’intérêt local